Разбираетесь в дизайне? Проверьте свои знания UI в этой мини-игре
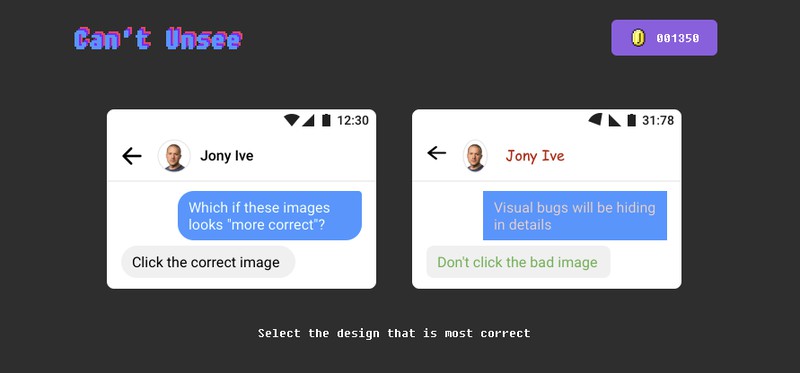
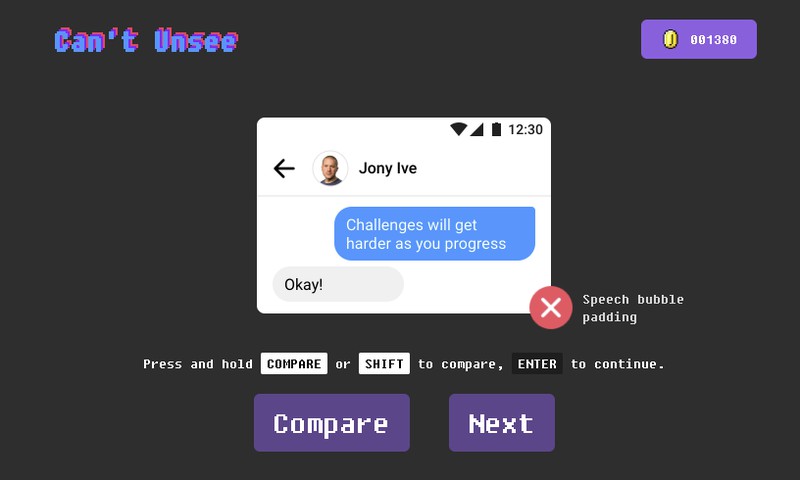
Can’t Unsee — веб-игра, где вам нужно выбрать правильный ответ из двух вариантов iOS-интерфейса. А вопрос элементарен — какой из предложенных вариантов корректен? Игра включает всего три раунда, с каждым повышая сложность.
На первый взгляд может показаться, что оба варианта практически идентичны, однако по задумке создателей Алекса Котлиарски и Аманды Хам, способность видеть различия и выделяет хорошего дизайнера.
Естественно, что в области интерфейсов субъективность широко распространена, но большинство ответов в этой игре основаны на универсально принятых характеристиках правильного дизайна. Даже те, кто не занимается интерфейсами и дизайном смогут логически определить, какой из вариантов будет удобнее в использовании.
Играйте тут.
Больше статей на Shazoo
- Ключевой дизайнер Apple перешел в Meta для создания новой студии дизайна
- Vivo явно скопировала спорный дизайн iOS 26 Liquid Glass в OriginOS 6
- Наброски нового интерфейса Endless Legend 2 после критики геймеров
Тэги: